About fileformats
Pictures and text can be saved as either pixelgraphic or vectorgraphic.
Vectorgraphic
This is what we prefer for the most part. The file is saved as mathematical formulas (curves, lines etc) . One effect of this is we can rescale the pixtures without loss of quality. We can easily do minor changes that enhance the printing quality, like do a thin line a little thicker and thereby be visible after printing. We do not change the design! Logotypes should always be vectorbased! Programs that use vectorgrafic is mainly Illustrator and InDesign. Fileformat is usually .eps, .pdf, .ai and .indd
Pixelgraphic
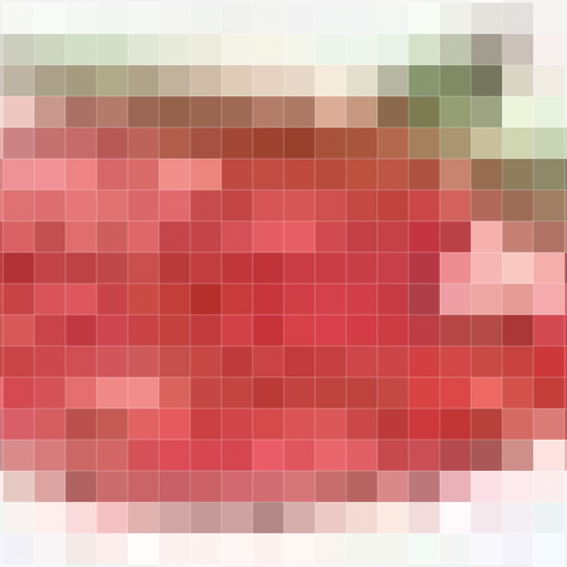
Is meant for eg photos with a lot of colours and nuances. The whole picture is built of dots (pixels). 72 dpi means 72 dots per inch and is a measure of the quality. In our case, we usually need at least 150 dpi. It loses quality if the picture is made larger. One easy way too get a hint of the quality is to enlarge it a lot and see if it still looks good, or becomes grainy.
Pixelgrafic is far from ideal for most prints. Only time they are good is when a photo should be printed, or some other motive with a lot of nuances which should be made as a spotcolour-separation.
Pixelgrafic is used in most programs except the ones mentioned under Vectorgrahic. Themost common professional program is probably Photoshop (*.psd). Among ordinary users, Paint is very common (included in Windows). Most common fileformats are *.bmp (bad), *.jpg (ok) and *.tif (ok). Good to know is that files made in Word or Excel are terrible. Even if it’s just text, please avoid those programs for making files with originals!
Colours
We mix our colours in our own kitchen/lab. The ink is waterbased and environmentally friendly. To be able to mix the exact colour you want for your logo, we need the colour in Pantone U-scale (solid uncoated) (U for print on textile) or tpx (not very common). We can’t mix Pantone C-scale (for paper) or other Pantonescales. Of course we try to get close, but they won’t be exact! It’s also common to give us CMYK or RGB codes for colours. However, it’s like C-scale, we can’t use it to get exact colours.